
We know that there are two types of people (1) people who like to tinker and delve into settings and tweak things and (2) people who have better things to do that build websites (like running their business) who just want to set it and forget it, which is why we’ve created a series of quick starter files for the SEO Design Framework.
The Quick starter import files save you time by providing a solid foundation that you can build on (by adding your own graphics and content).
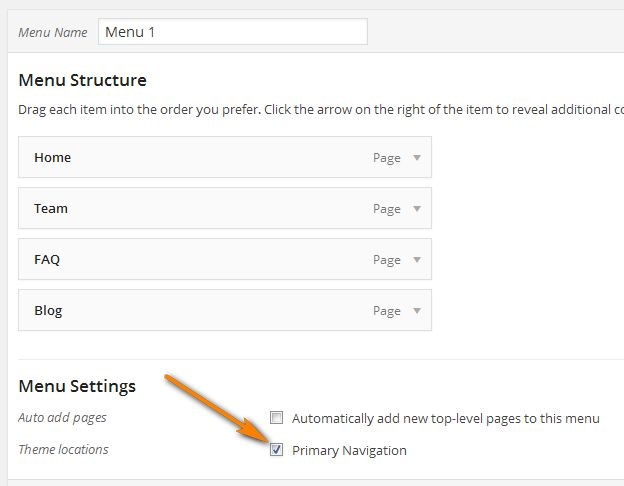
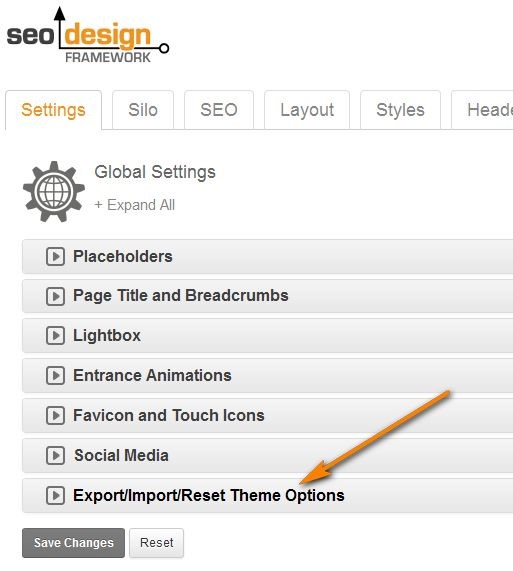
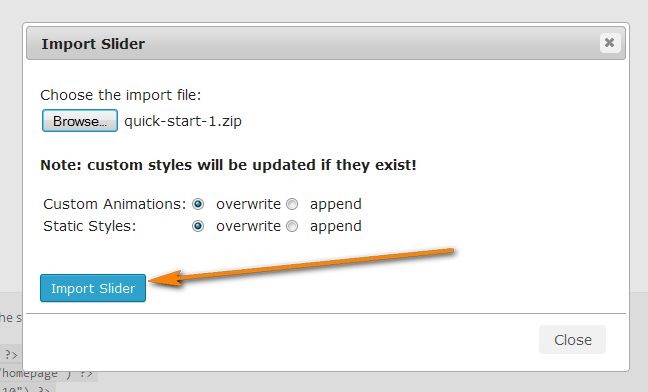
The Quick starter series includes dummy content, styled navigation, header and widget areas as well as cool fonts and style settings (so you won’t have to struggle with coding). Just import the files, then go to the section you want to customize and tweak it to your heart’s content.To use a quick starter file just follow the instructions below.
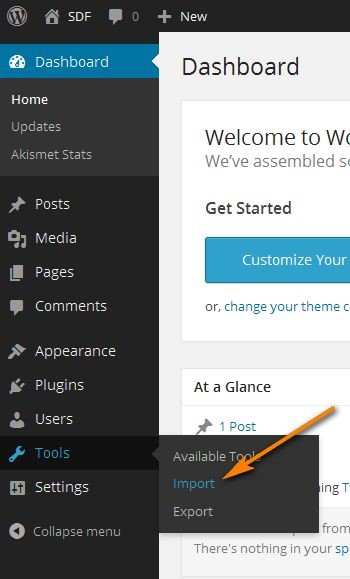
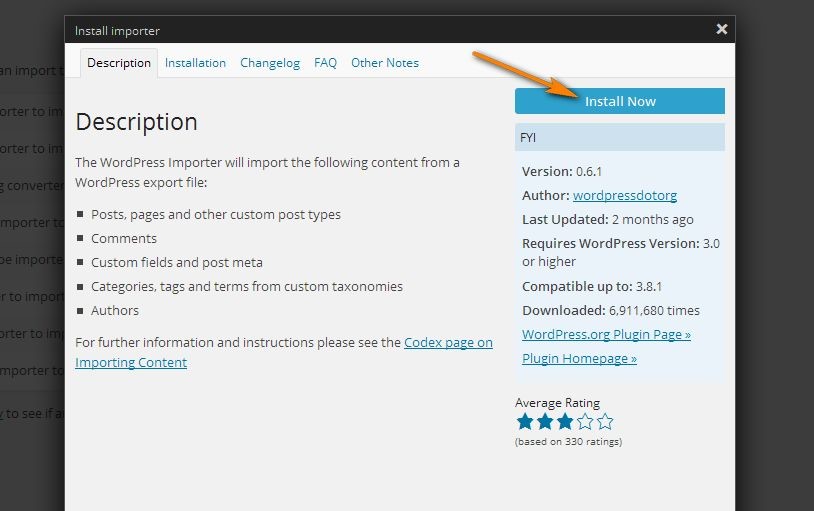
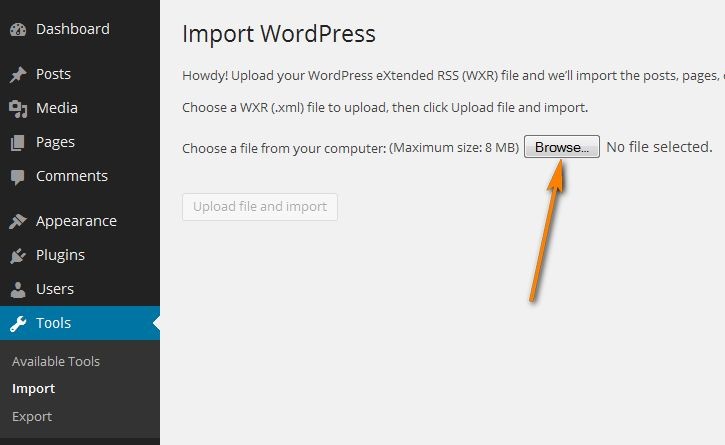
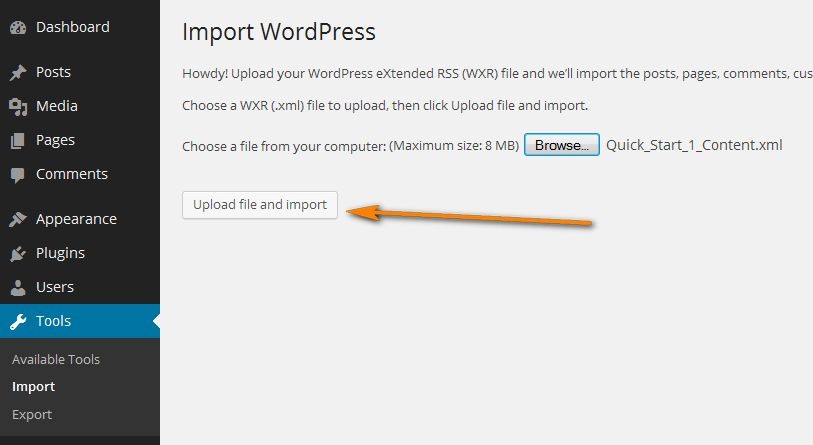
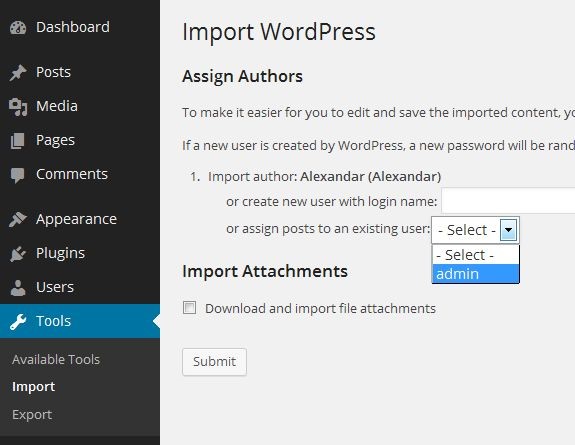
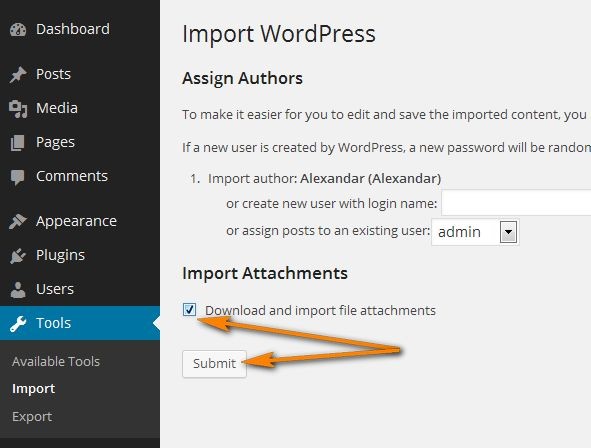
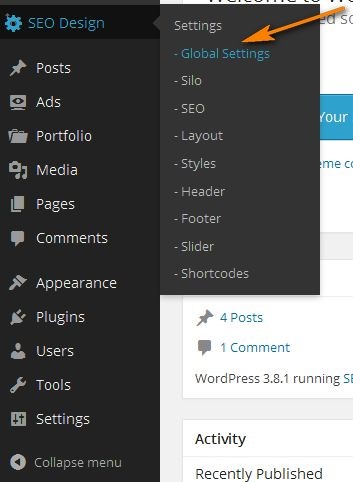
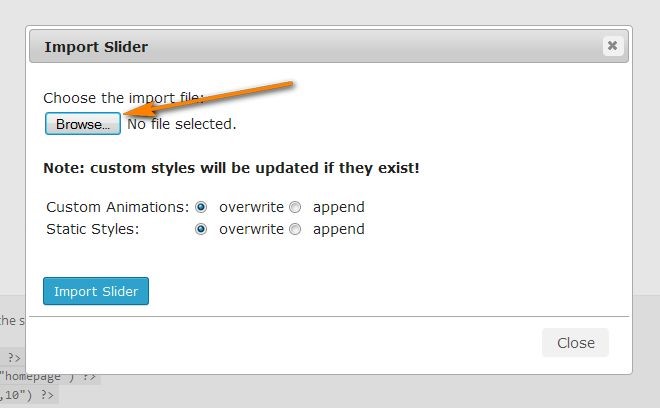
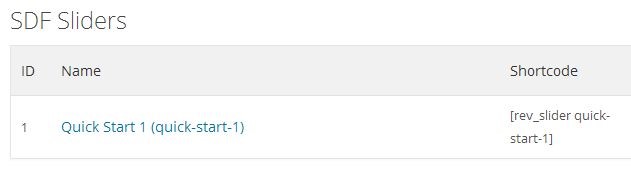
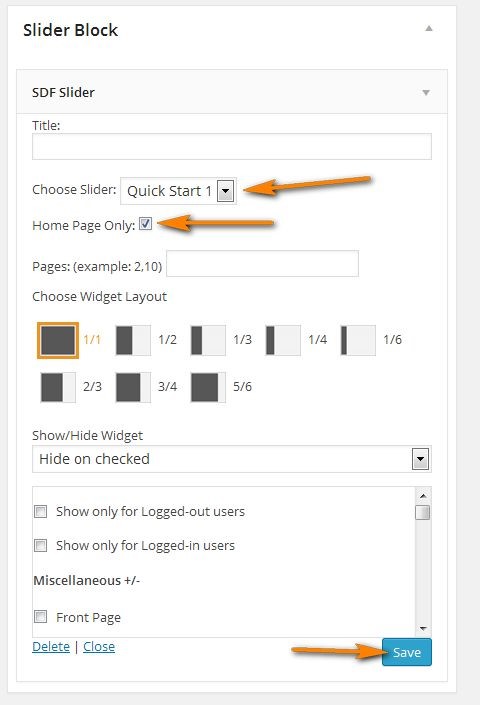
You should have SEO Design Framework Core theme activated in Appearance > Themes and you can follow steps below to get “Quick Start” styles/content setup.


























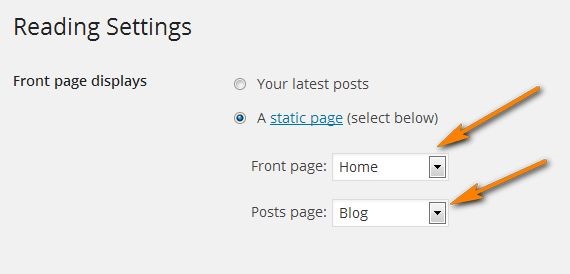
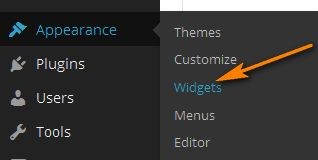
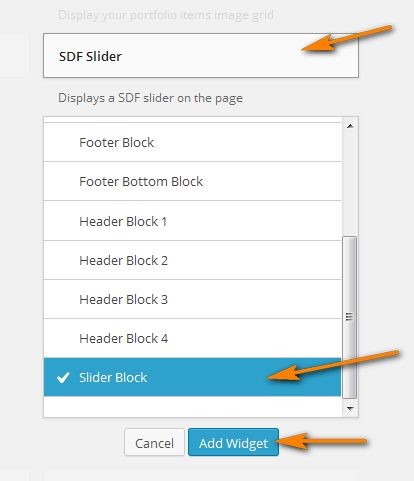
Check “Home Page Only” or choose some other widget display options below and click “Save” at the end.

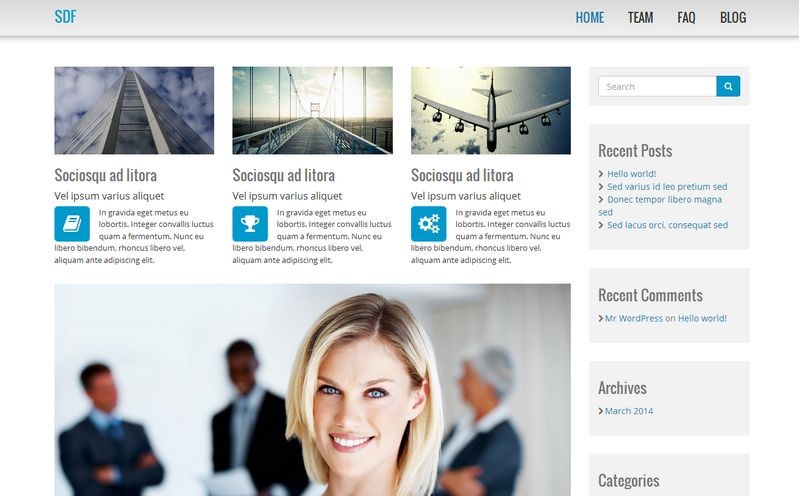
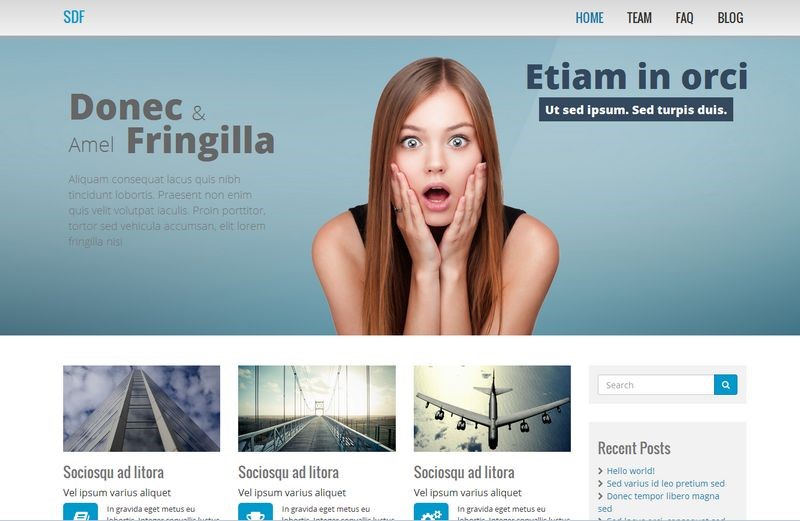
Click here to see this Quick Starter Theme in Theme Preview

This was very helpful! I could use about a dozen more tutorials on different features!
Linda – Have you seen this yet? http://www.seodesignframework.com/help/ videos, tips and more…
Hi Jeffrey,
Long time no talk. Purchased this to support you guys…. will be using the framework for my next venture… similar as the last one…
Would love to see training like this; View example, show to to create example.
Starting with the header/menu/logo area
Then body
Then widgets
Then footer.
I see a lot of what I want to do, but just don’t know how/what to do, as I don’t know what creates what effect/look.
John,
Thank you for commenting. We are putting this together now and when completed we will add to the members area as well as add a blog post and have PDF downloads for each section like this. I believe this warrants a video in the members area in the interim so, I will get on this and let you know when finished.
Hi all
Wordpress importer isn’t working. Are there any alternatives please?
Much of the SDF builder is not playing well with WP4, (the widget tool, the teaser tool, etc). Best just to build your page as normal and accept a slightly less flashy result. And good luck getting any post slider to work with SDF – there is a coding issue that keeps nearly all recent post plugins from working effectively.
Hi Christopher
New version uploaded to members area for WP 4.0, which includes modifications to the features you mentioned there. Thanks.
Jeffrey
The link for the http://www.seodesignframework.com/download-sdf/ doesn’t work???
There is a 30 minute time limit from logging in on the download link. Log out and log back in and then you can download. Also, please use support email in members area for support. Thanks.