Building your list is more important than ever, that is… getting visitors to take action and opt-in to an offer by creating a solid value proposition.
However, whether or not you love them or hate them, pop-ups a.k.a. modal lightboxes are one of the most effective ways to funnel attention to your offers.

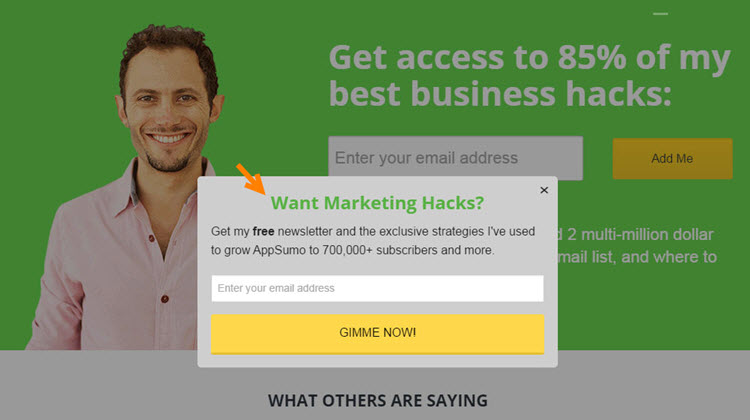
For example, there are popular solutions for creating lightboxes like List Builder from Sumo me from our Taco-eating pioneer and mad scientist Noah Kagan over at AppSumo.com.
Pop-ups Anyone? Phrasing…
Similarly, for those seeking to inject a dose of witty sarcasm into their list building (just imagine Archer as your chief marketing officer) there’s the clever animated pop-ups from Bounce Exchange that were specifically designed to spin yarn-like bounce rates into gold by tearing your visitors psyche down to a mere shadow of their former selves and then picking them back up, dusting them off and giving them a free rubber ducky as a consolation prize before they take their sabbatical frolicking about the web…
However, the only limitation is, you’ll have to pony up the ante to get access to their vault.

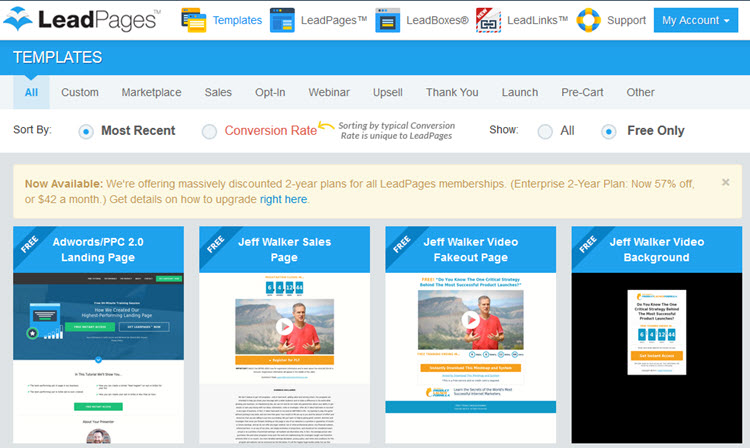
Then, there are other more tame yet effective methods for traction for building your list from LeadPages, which features a library of leadboxes and optimized templates that you can deploy on the fly to capture attention-span-deprived visitors (like myself) who have an itchy trigger finger for shiny objects and can’t resist a good deal (even if it’s in the form of a PDF laden prize for an email address).
But after you’ve checked them out or put them to work onsite, keep in mind that in the event that you just want to build your own modals for your website, we’ve recently added two new advanced features to the SEO Design Framework to polish off your list-building arsenal.
The good news is that you can deploy these in tandem with other lightbox/modal pop-up services above or simply implement them solo. Did I mention you can use entrance animations, video, buttons, widgets, raw HTML or any type of media? Oops, guess I just did… In either case, let’s get to the demo.
How to use the Timed-Lightbox Feature
1) First we have the timed lightbox modal and here’s how it works.
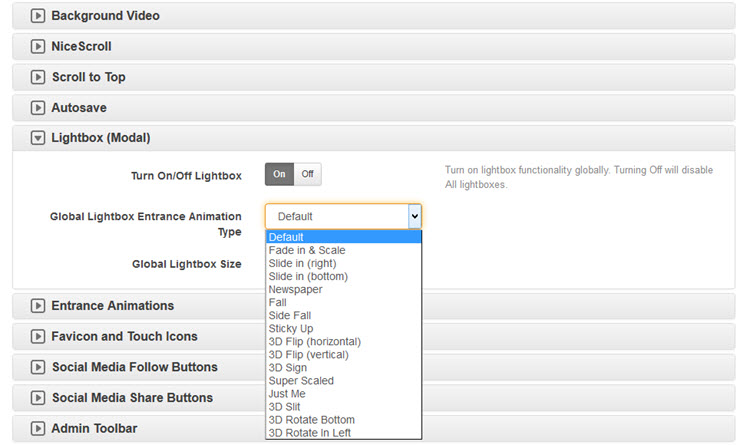
Set your global modal preferences in SEO Design > Global Settings > Lightbox and a) make sure the lightbox toggle is turned on then b) pick which animation you want for the the default animation under the Global Lightbox Entrance Animation option and c) select your Global Lightbox Size.

Don’t worry, just like all of our other global features, you can always override them on the page level (to customize each modal independently).
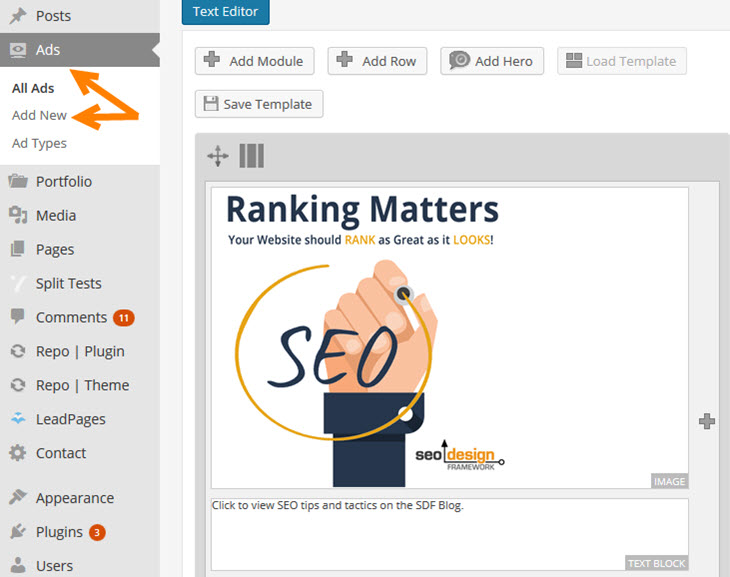
2) Next, it’s time to set up your ads. You can do that under Ads, Add New > on the left admin bar of WordPress, then either use the traditional WordPress Editor or just click the SDF Builder Button and Add a Hero or Row and incorporate Widgets, Add Images, Headlines, Videos or Opt in Forms via the Raw HTML Module > then move to the next step.
Create and Style Your “Super Fly” Ads

You can create as many variations of Ads as you like. Once saved, they will be available to use on pages, posts and either triggered by clicking a button or link, based a scroll trigger or time-released.
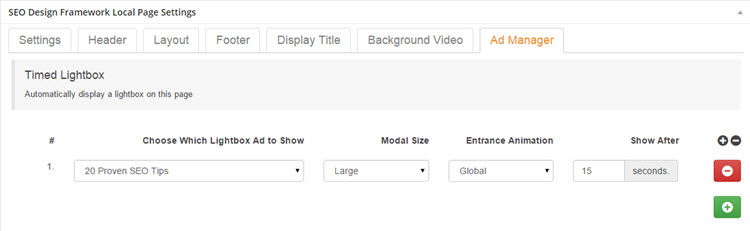
Mastering the Page Level “Ad Manager” Settings

4) Next, using the SEO Design Framework’s extensive page level settings you have a few options on how to use modals.
For example you can:
a) Use the time-delay option by simply picking the modal by name *(the name you saved the ad as) and then choosing the modal size and the accommodating entrance animation and then save changes.
Keep in mind that you can have as many as you like by using the plus sign to add another time-released modal but, with no tens inpunded don’t push the pop-ups too far or you may agitate your visitors (unless the tripwire bait is good).
For example a “Like us on Facebook” lightbox firing on page load followed up by another modal at 1 minute in (with the real offer) may convert magnificently or quite frankly create a mass exodus. In either case, use with caution.
If you’re looking for rock-solid tips on creating imminent value for visitors then Brian Dean from Backlinko has written a masterful guide on conversion optimization and list building including two unique approaches for getting people off the benches and on your list.
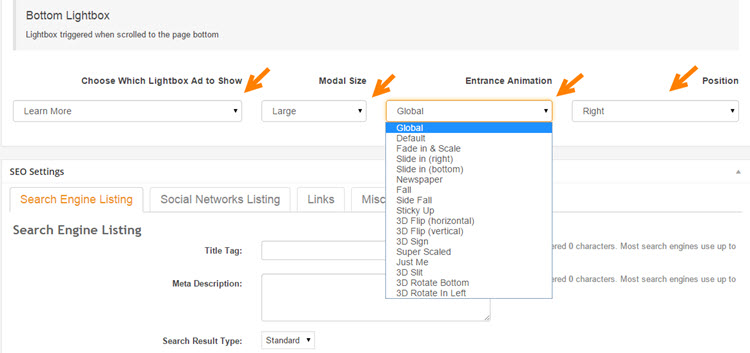
The Bottom Lightbox “Scroll-Triggered” Option

5) And for those nimble, fast-scrolling types who don’t read but only skim your content, we’ve added the new Bottom Lightbox feature that you can deploy on any page or post.
It’s pretty straight-forward, just choose which Lightbox from dropdown> pick a modal size (Global, Default, Large or Small) > select the Entrance Animation > and then choose the lightbox position and save changes.
The bottom lightbox is triggered by scrolling to the bottom of the page. So, this can be used for everything from social media icons, post specific opt-ins or as a way to encourage action with something even more enticing… the choice is yours.
and last but not least…
6) we even have the link-triggered lightbox that you can add inside your content (see how it works in the video above).
This is perfect for using tripwire-like value props in buttons, text or images like booby traps to offer visitors something cool as they peruse and engage your site. Once they click on a link, the modal fires and you can put any type of HTML or media inside ranging from videos, opt-ins, images, text, shortcodes, etc.
Either way, it’s a great new feature we’ll be sure to keep tweaking based on your needs, so, if you haven’t already get your copy of the SEO Design Framework today. We’ve got some great bundle deals that you can see here.
Also, make sure to follow us on social media to stay tuned for more SEO tips, tactics and strategies (including some new videos) on the SEO Design Framework.




Nice! Any chance that you might offer an option to not show a pop-up once the reader has closed the lightbox? Maybe a “do not show again” option?
Hi Neal:
We do have a update planed with the cookie option in the backlog for this feature. Will keep you posted.
All the best,
Jeffrey