Based on a recent support question about the proper way to use the H1 and H2 Heading tags for optimal SEO, we created this post on how to customize your header options using the SEO Design Framework.
For example, most WordPress themes have the H1 tag hard-coded to the page title and unless you know how to modify the code and change it, then, that’s what you’re stuck with… that is, unless you’re using the SEO Design Framework.
In today’s post we’ll cover 3 distinct ways you can optimize your page titles for maximum SEO benefit.

For those unfamiliar with the H1 tag or header tags, they essentially help search engines (and users) identify critical information on the page.
The H1 and H2 tag are primarily used for sending the proper signals to search engines about the topic of that page. The H1 tag is the primary topic and the H2 tag is the subtopic or supporting topic which bears similar weight.
In the grand scheme of things we know that not all page titles are sexy and some can be downright boring and dry, so, we’ve included some enhanced features for title tags inside the SEO Design Framework that you can use for optimal on page SEO.
Let’s cover options below.
1st – Turning the Title of Any Page On/Off
Unlike most themes that lock you into a one setting serves all approach, we’ve created local page settings that allow a versatile array of customization options. Just think of the local page settings like a series of toggles that allow you to either turn things on, turn things off or completely customize that page independently from the other default /global settings in your site.
In this instance let’s go back to the H1 tag example.
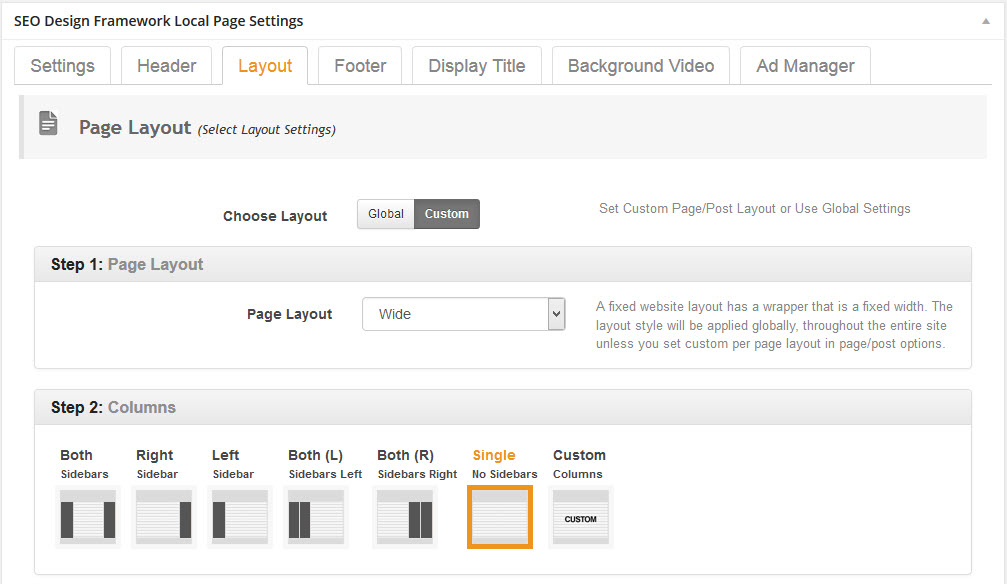
If you scroll beneath each page or post in the SEO Design Framework, you’ll see the Local Page Settings options. Within each local page setting there are various nested settings conveniently grouped into tabs.
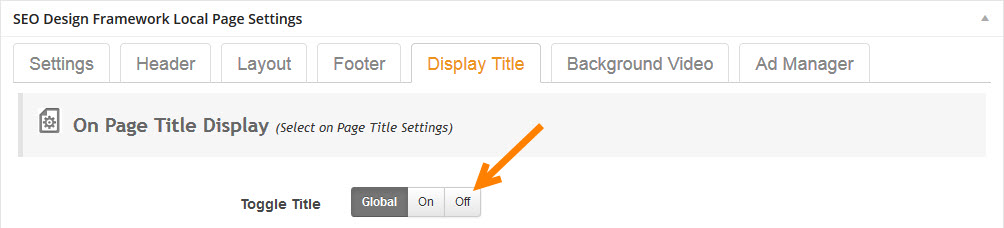
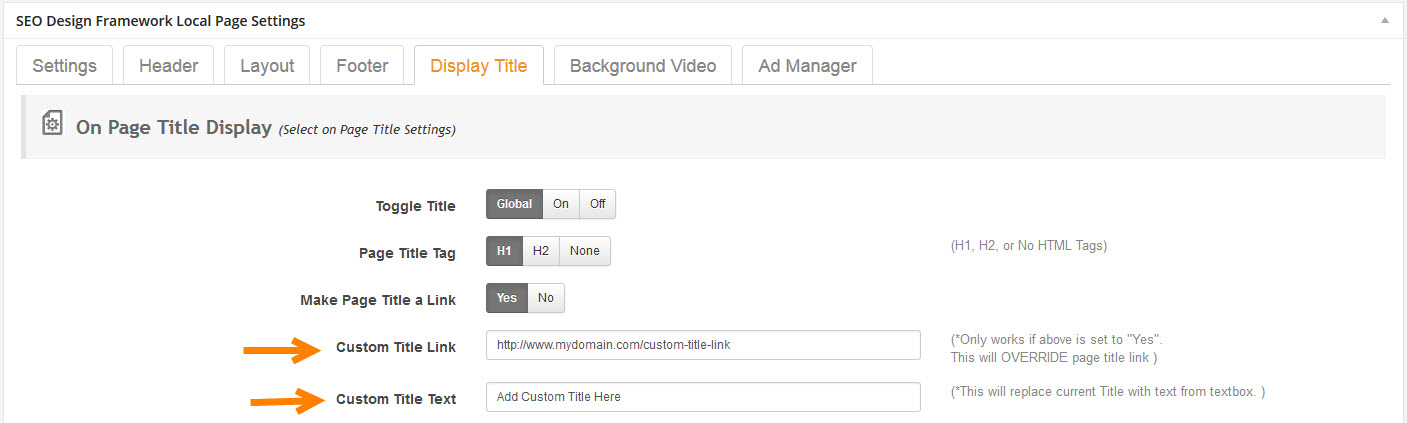
To toggle the page title on or off on a page, simply proceed to the Display Title Tab to customize the Page Title options and use the buttons under the Toggle Title option.
Using this option is for cosmetic purposes on the front-end of the site, but also can increase conversions if you want to reduce friction or want to simply turn off the title on any page.
You also have the option of using the Global Settings option where you can turn all titles off by default which you could toggle on from the page level. This is why we have included on/off or global (based on how you want to use it).
2nd – Changing the Page Title from an H1 to H2 Tag
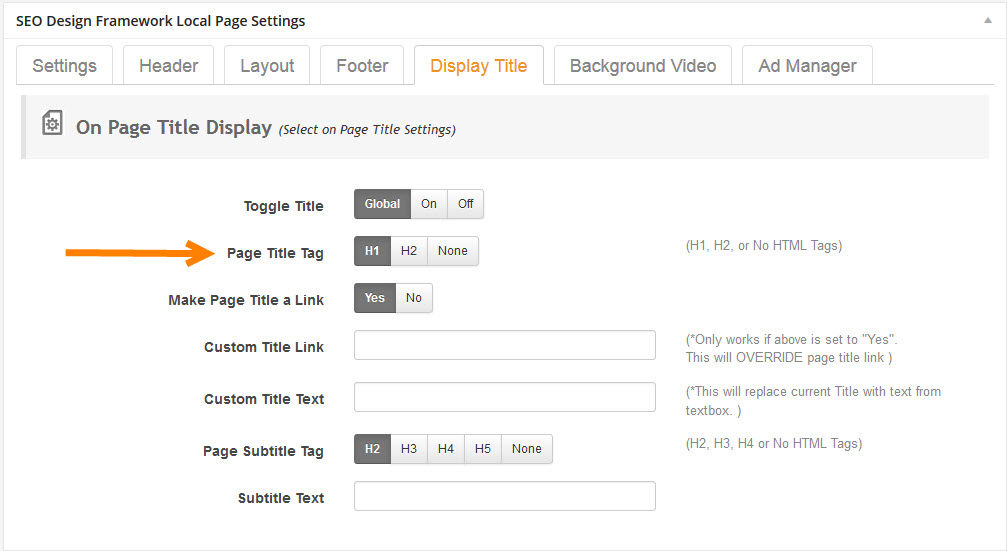
What if you don’t want your WordPress page title to default to the H1 tag, how would you change it? Inside the SEO Design Framework it’s a snap, you can simply flip a toggle on the the Page Title Tag option inside Display Title Tab the which has the H1 option set as the default to H2 or None.
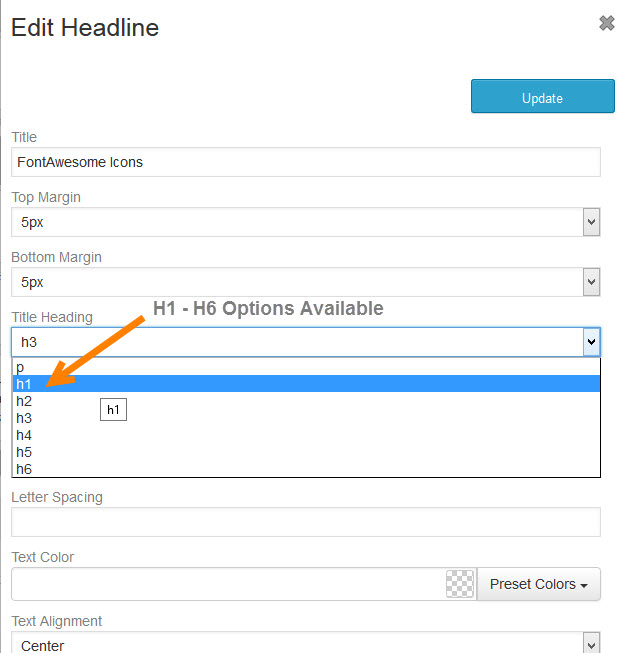
If you select None, you could always use the Headline Module inside the SDF Page Builder to create targeted / keyword rich header tags with ease and place them anywhere you like on the page in addition to having styling options, top and bottom margin, font and font size selection, letter spacing and additional color options.
With the Headline Module, simply select from the H1-H6 options from the dropdown to provide optimal header tag content on the page.
Alternately, if you leave your title as the H1 tag, you can always use the subtitle option which is set by default as the H2 tag and include keyword-rich phrases that reinforce your pages topic, which we will cover in more detail in the section below.
3rd – Linking to a Custom URL from the Page Title
We’ve even added one more subtle, but advanced SEO feature that allows you to link from your existing page (inside the header tag) to another page to pass vital ranking factor to internal pages that may require more themed link-flow to get a boost in search engines.
Note that if you are not using a post on a cyclical page (such as a blog) which takes you to that post when you click the link, then you could use this. So, on any page you could deploy the Custom Title Link and Custom Title Text option.
We use this specifically when linking from silo pages to a category that need a push. Ideally (from an SEO perspective), if you have a page that is already ranking for a keyword or keywords, that page is thematically potent and carries relevancy and weight for those phrases. So, now you have a way to channel that to other pages in need.
Here’s how you do it…
Once a page is strong and ranked, simply go back to that page, change the Custom Title Link and Custom Title Text option to the new page and use relevant anchor text (ideally the anchor text of the target pages H1 text) and that’s it.
Now you just linked from a header tag with a themed link to the new page and even if you turned off the display title option. The title is still in the HTML of the page so it carries weight for search engines.
These are just a few of the cutting edge features you could be using right now to create websites that rank as great as they look with the SEO Design Framework.






I understand how this would affect a post/article but I am struggling with this for the home page. The home page I have is simple with a video and a few words with a button to find out more and I really did not want to have traffic spend to much time there other than viewing the video.
Should I add more text below and make sure to use H1 and H2 heading?
Every page should have an H1 and H2 tag. H1 is like the headline (what the page is about) and H2 is like the sub head (which should include supporting synonyms, etc). At least this has always been our method.
Best,
Jeffrey
Thanks Jeff!
Thank you for your information i would like to try and will see the result, have good posting
Thanks
Thank you so much 😀
Hello please tell me how I can change in my theme H2 Title tag to H1, My website is “http://youthvocal.com” please need your Suggestion, trying many time but not able to change h2 to h1.
If you are using the Framework, then you do this under Page Title in Global Settings with a simple toggle. If you are using another theme, then, you will have to hard code this change.
Best
Jeffrey
Hi Jeffrey, thanks for the post. h1-h4 tags are among the top 5 SEO on-page ranking factors. So it’s critical that your focus keywords should be in minimum h1 and h2 tags. I see you guys offer WordPress themes, do you have a local business landing page type theme? I’m targeting local business website setups with WordPress and looking for a good theme to use for them. something that has Google schema built in for local SEO.
Hey Mozie:
The framework is the site you are on now, and there are 30+ skins for design and the framework does have some amazing granular options, but you will still have to personalize the design (regardless of the template).
However, all the schema markup can be created from our Premium WordPress Plugin (SEO Ultimate) which has 13 types of structured markup (including local business) which you can find here – https://www.seoultimateplus.com
Hope this helps.
All the best,
Jeffrey