SDF Widgets: Practical Design Tips to Put Any Widget Anywhere!
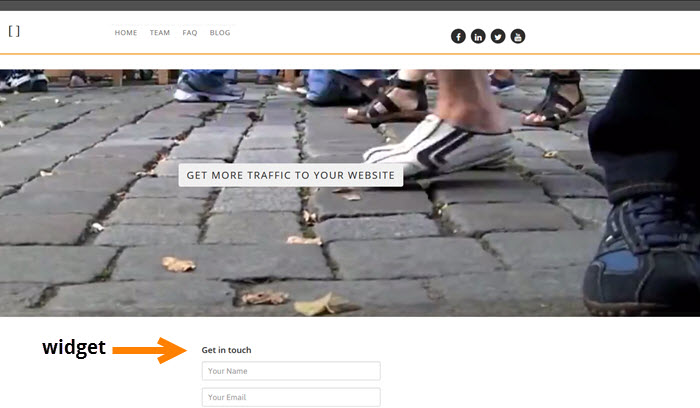
In this video we’ll cover two unique methods for implementing advanced widget functionality inside the SEO Design Framework. While you could always use our traditional static widgets (e.g. the right sidebar, left sidebar, the above content sidebar, the below content sidebar and various widgets in the header and footer), instead you’ll learn two simple techniques that show you how to: Create and use unlimited sidebars in tandem with the SDF Widget Module inside the SDF Page Builder to put any widget anywhere. How to use Read More