In today’s SEO Design Tip we’re going to show you how to add parallax image effects using the SEO Design Framework. You may have seen this effect in other popular premium WordPress Themes, so, just so you don’t feel left out, you can see just how easy it is to add this effect to your layouts and designs. If you can’t see the video above (or if you’re viewing in a reader) click here to see the post on the SEO Design Framework Blog.
Based on a recent support question about the proper way to use the H1 and H2 Heading tags for optimal SEO, we created this post on how to customize your header options using the SEO Design Framework. For example, most WordPress themes have the H1 tag hard-coded to the page title and unless you know how to modify the code and change it, then, that’s what you’re stuck with… that is, unless you’re using the SEO Design Framework. In today’s post we’ll cover 3 distinct Read More
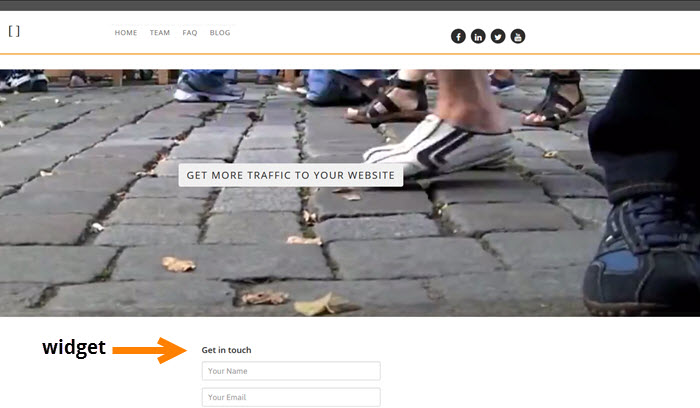
In this video we’ll cover two unique methods for implementing advanced widget functionality inside the SEO Design Framework. While you could always use our traditional static widgets (e.g. the right sidebar, left sidebar, the above content sidebar, the below content sidebar and various widgets in the header and footer), instead you’ll learn two simple techniques that show you how to: Create and use unlimited sidebars in tandem with the SDF Widget Module inside the SDF Page Builder to put any widget anywhere. How to use Read More
Building your list is more important than ever, that is… getting visitors to take action and opt-in to an offer by creating a solid value proposition. However, whether or not you love them or hate them, pop-ups a.k.a. modal lightboxes are one of the most effective ways to funnel attention to your offers. For example, there are popular solutions for creating lightboxes like List Builder from Sumo me from our Taco-eating pioneer and mad scientist Noah Kagan over at AppSumo.com. View more Pop-ups Anyone? Phrasing… Read More
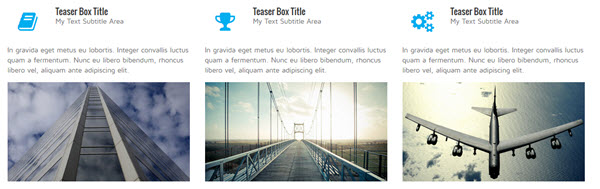
Have you ever wanted to create those cool title and image column layout effects for your website but struggled with a normal WordPress editor? Well, today you’re in luck because we’re going to cover two different ways to add Titles, Icons, Text, Images or Media to your layouts using the SEO Design Framework’s SDF Page Builder all without coding. In the video, we mentioned button styles for hover states of the icons (which are also used into the SDF Teaser Module) that render from Twitter Read More
Adding video to your content has never been easier than with the SEO Design Framework. Today, we’re going to cover 4 different ways you can use the Framework to add completely responsive videos (or background videos) to your layouts. Indirectly, we’ll also be covering how to use the page level controls to toggle features on or off as well as how to use unlimited sidebars and implement them using the widgets module by way of the SDF Page Builder. Stay tuned for more tips, tactics Read More
At SEO Design Solutions, we’ve created a new way to instantly change the look and feel of your WordPress site rather than using cumbersome child themes through a method we’ve nicknamed SDF Skins. Essentially, SDF Skins are snapshots of the settings files after all of your changes for the fonts and typography, header, navigation, widgets, footer areas and colors are all added to the framework. The basis of SDF Skins are, if you create a theme (exclusively through using settings) and you’d like to install Read More
Today’s tip is how to implement custom navigation on a page by page basis with the SEO Design Framework. Just for a little background, we originally used SDF on client’s sites as a way to create optimized ranking beacons for broadcasting the appropriate signals to search engines, then strategically linked specific pages to the content silos (themed site segments) to augment ranking factor. To make this process even more optimal, we had to ensure that we prevented page authority from siphoning off from duplicate shingles, Read More
Look over my shoulder as I show you how easy it is to quickly create perfectly siloed site architecture in less that one minute. Siloing or website silo architecture is a vital layer of SEO, it’s the foundation of both a solid thematic site whereby each topic is housed and served on pages related to the central message. So, in other words, you only see categories if you have clicked into the topic (a.k.a. silo) and you will only see related supporting articles for that Read More
Ever wish you could control how each page looks and truly liberate your creative impulses? Look over Tony Camero’s shoulder as he shows you how you can create a custom look and feel for each page including navigation, layout and even the header and footer using the SEO Design Framework. Let us know what you’d like to see more of and we’ll create video tutorials to cover it. We hope you found this video useful and we hope you are enjoying the SEO Read More