Since there are so many granular features inside the SEO Design Framework we’ve decided to create a new blog category called Quick Design Tips and feature brief videos that cover one or more specific design tips or combinations that you can execute with ease. In today’s quick design tips segment, we’ll show you how to add a responsive background image to a hero section and then add text (or whatever you like on the foreground). Stay tuned for more…
Based on a recent support question about the proper way to use the H1 and H2 Heading tags for optimal SEO, we created this post on how to customize your header options using the SEO Design Framework. For example, most WordPress themes have the H1 tag hard-coded to the page title and unless you know how to modify the code and change it, then, that’s what you’re stuck with… that is, unless you’re using the SEO Design Framework. In today’s post we’ll cover 3 distinct Read More
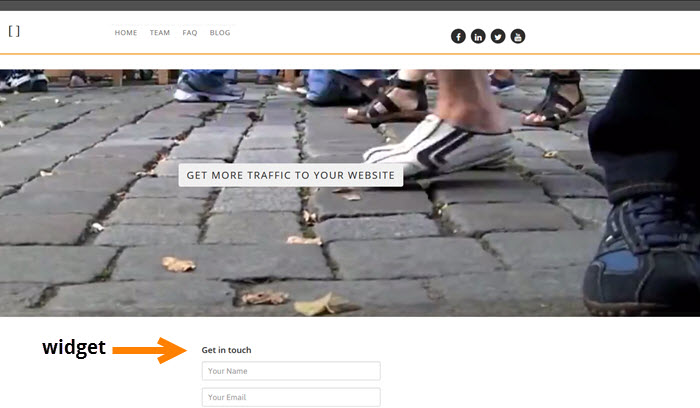
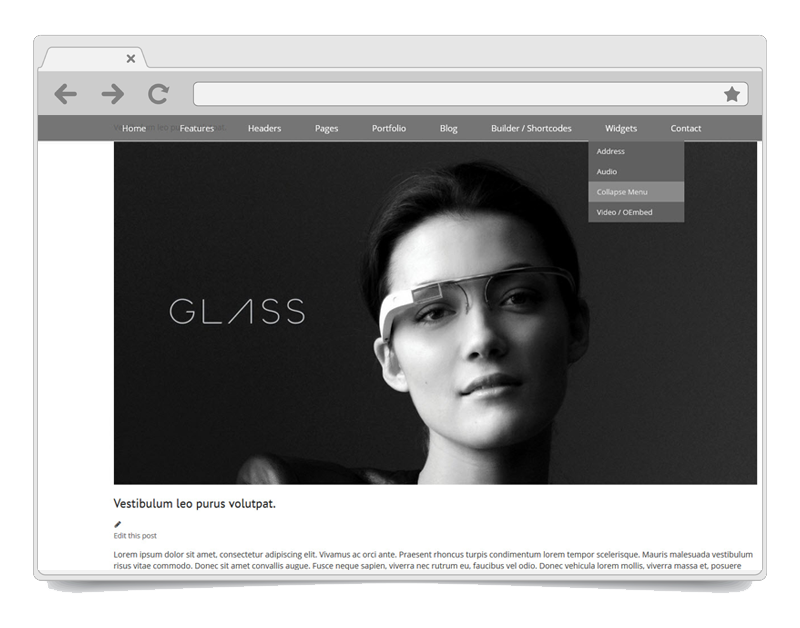
In this video we’ll cover two unique methods for implementing advanced widget functionality inside the SEO Design Framework. While you could always use our traditional static widgets (e.g. the right sidebar, left sidebar, the above content sidebar, the below content sidebar and various widgets in the header and footer), instead you’ll learn two simple techniques that show you how to: Create and use unlimited sidebars in tandem with the SDF Widget Module inside the SDF Page Builder to put any widget anywhere. How to use Read More
Building your list is more important than ever, that is… getting visitors to take action and opt-in to an offer by creating a solid value proposition. However, whether or not you love them or hate them, pop-ups a.k.a. modal lightboxes are one of the most effective ways to funnel attention to your offers. For example, there are popular solutions for creating lightboxes like List Builder from Sumo me from our Taco-eating pioneer and mad scientist Noah Kagan over at AppSumo.com. View more Pop-ups Anyone? Phrasing… Read More
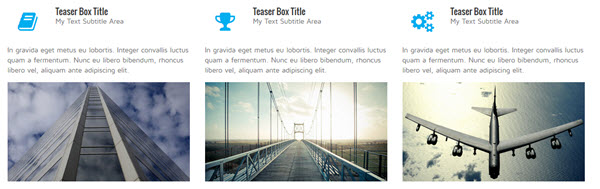
Have you ever wanted to create those cool title and image column layout effects for your website but struggled with a normal WordPress editor? Well, today you’re in luck because we’re going to cover two different ways to add Titles, Icons, Text, Images or Media to your layouts using the SEO Design Framework’s SDF Page Builder all without coding. In the video, we mentioned button styles for hover states of the icons (which are also used into the SDF Teaser Module) that render from Twitter Read More
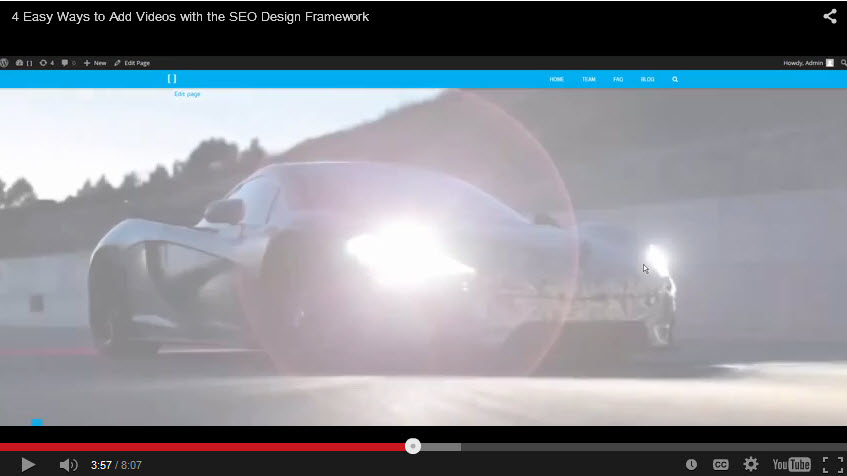
Adding video to your content has never been easier than with the SEO Design Framework. Today, we’re going to cover 4 different ways you can use the Framework to add completely responsive videos (or background videos) to your layouts. Indirectly, we’ll also be covering how to use the page level controls to toggle features on or off as well as how to use unlimited sidebars and implement them using the widgets module by way of the SDF Page Builder. Stay tuned for more tips, tactics Read More
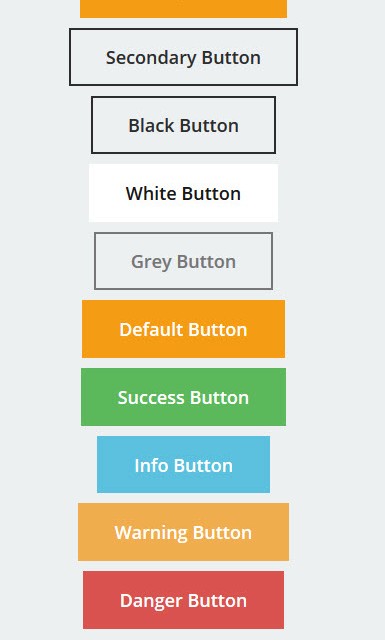
In this tutorial, I’m going to show you how you can quickly and easily style and make changes to the buttons inside the SDF Page Builder inside the SEO Design Framework. To ensure cross-browser compatibility across multiple devices we’ve implemented the mobile-first Twitter Bootstrap front-end framework inside the SEO Design Framework to make the framework responsive as well as to implement the various components, such as CSS, icons, buttons, etc. You can still append your own custom classes and implement them inside the builders RAW Read More
Instead of using the native WordPress editor with the SEO Design Framework you can use the SDF Page Builder which features responsive drag and drop design capabilities to add widgets, video, text, buttons, images or other media without coding. In today’s video we’ll cover how the SDF Page Builder works and show you how to use the first three design modules which are the Text Module, Headline Module and Image Module. You’ll learn how to: 1. Create a row or hero section. 2. How to Read More
At SEO Design Solutions, we’ve created a new way to instantly change the look and feel of your WordPress site rather than using cumbersome child themes through a method we’ve nicknamed SDF Skins. Essentially, SDF Skins are snapshots of the settings files after all of your changes for the fonts and typography, header, navigation, widgets, footer areas and colors are all added to the framework. The basis of SDF Skins are, if you create a theme (exclusively through using settings) and you’d like to install Read More
With so many people talking about keyword research, I felt the urge to dig up this #TBT (throw back Thursday) video showcasing some of the old school SEO tools, methods and strategies we’ve used to find the right keywords, assess the competition and prep our campaigns prior to deploying website silo architecture for our keyword clusters. Even though this video was created a few years ago, the SEO methods are still evergreen to this day. It just goes to show that your website is only Read More